
Client
Team
My Role
Tools
Summary
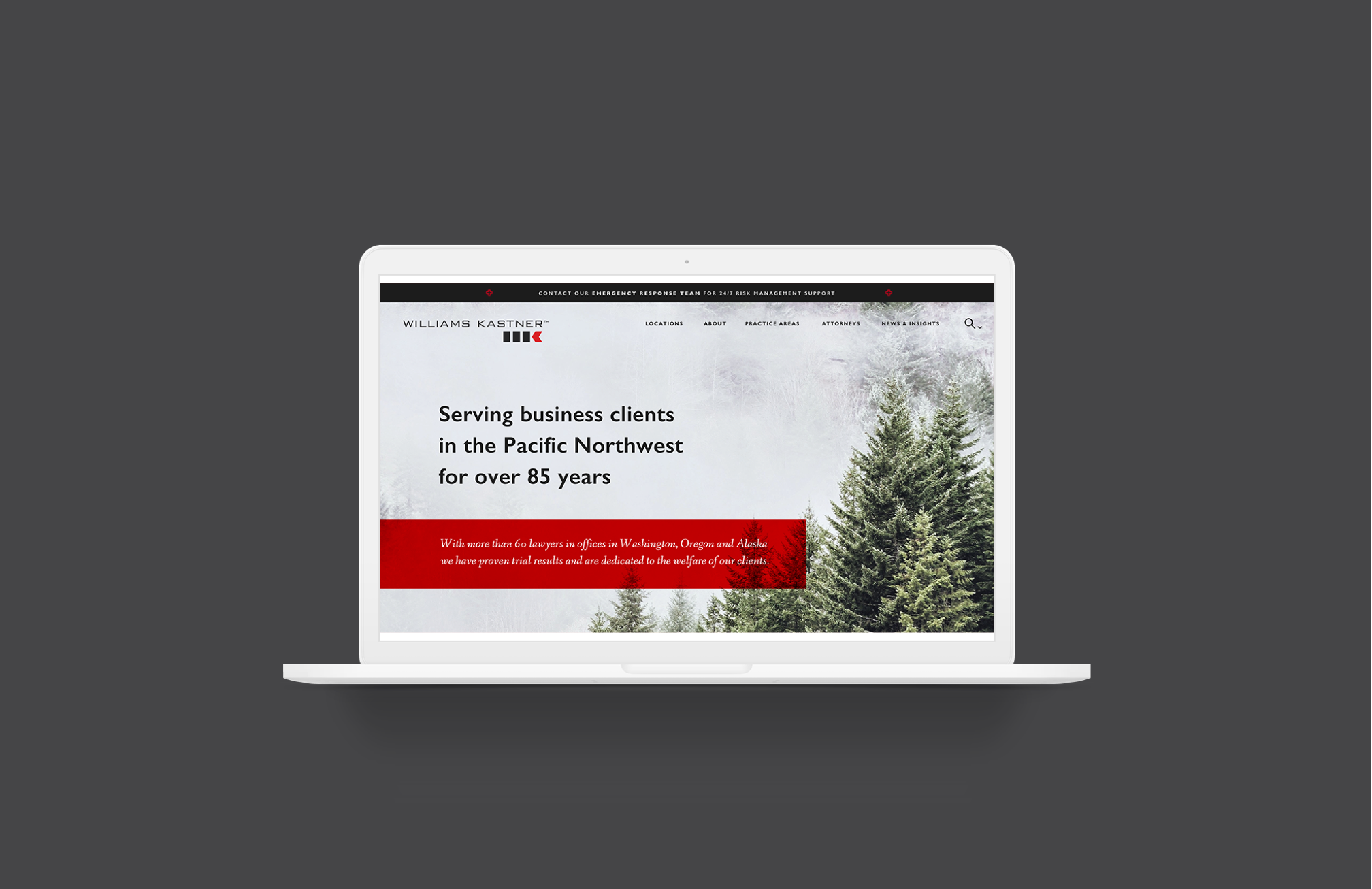
Williams Kastner has been serving clients in the Pacific Northwest since their Seattle office opened in 1929. With attorneys in offices in Washington and Oregon, they offer global capabilities and vision with a local sensibility. Williams Kastner came to Wildern with a need to refresh their digital brand and a great need for a modern website that served the needs of their growing law firm and its lawyers.
Work done at Wildern Design + Interactive.
© Wildern Design + Interactive.

Early research + wireframe explorations
Challenge

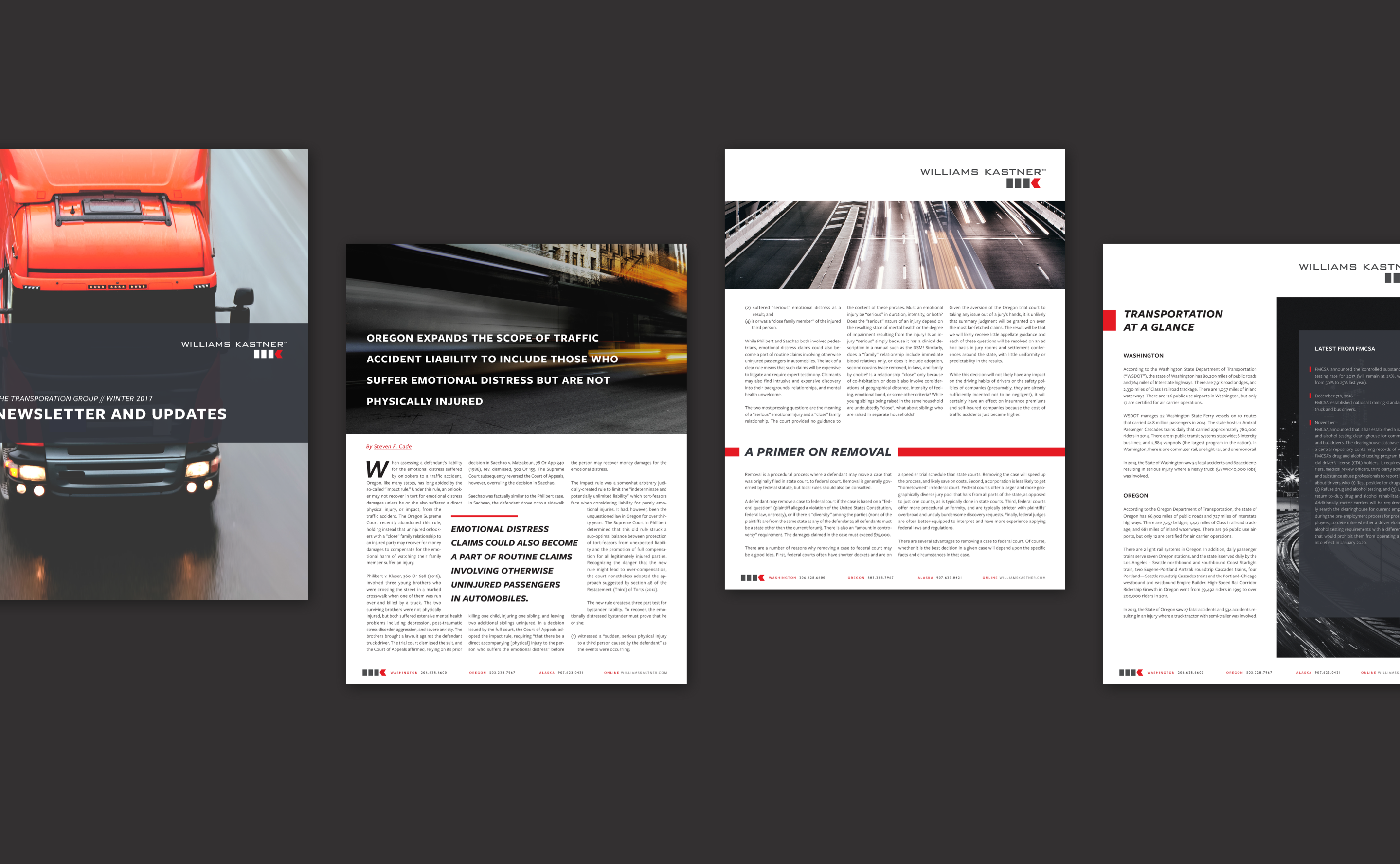
Transportation law update newsletter
Newsletter Design

Digital inspiration board
Digital Brand Refresh

Sitemap
Rethinking the Content
The clip below outlines the location-specific pages. Both locations are built on one page, with the ability to easily navigate between the two trough a secondary navigation. Once the location is selected, the corresponding location-specific contact information, news and events, as well as lawyers is populated below.

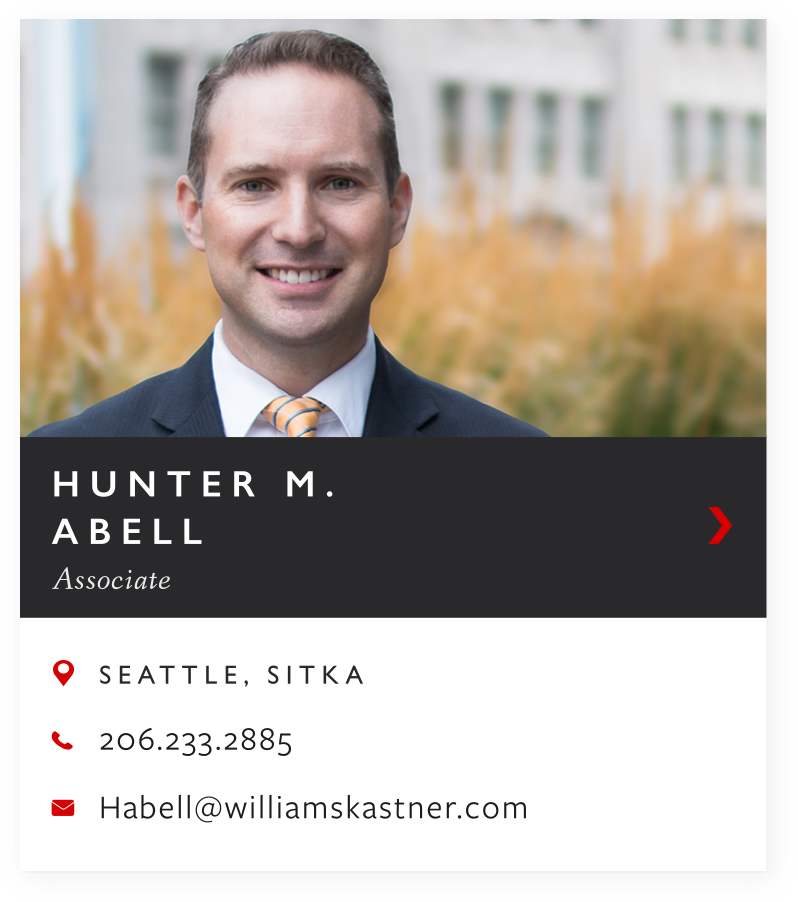
Card Design
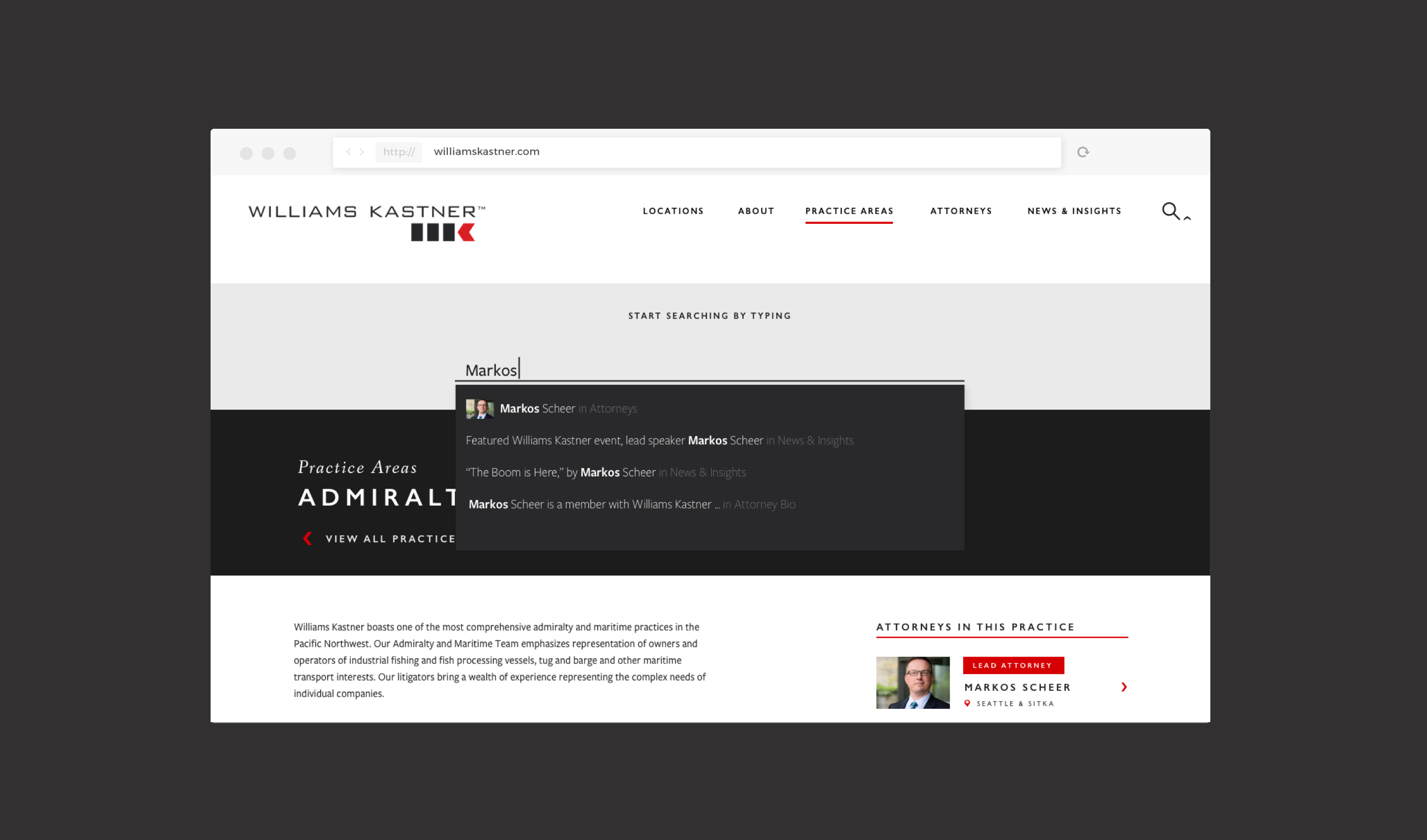
Search + Filter Tool

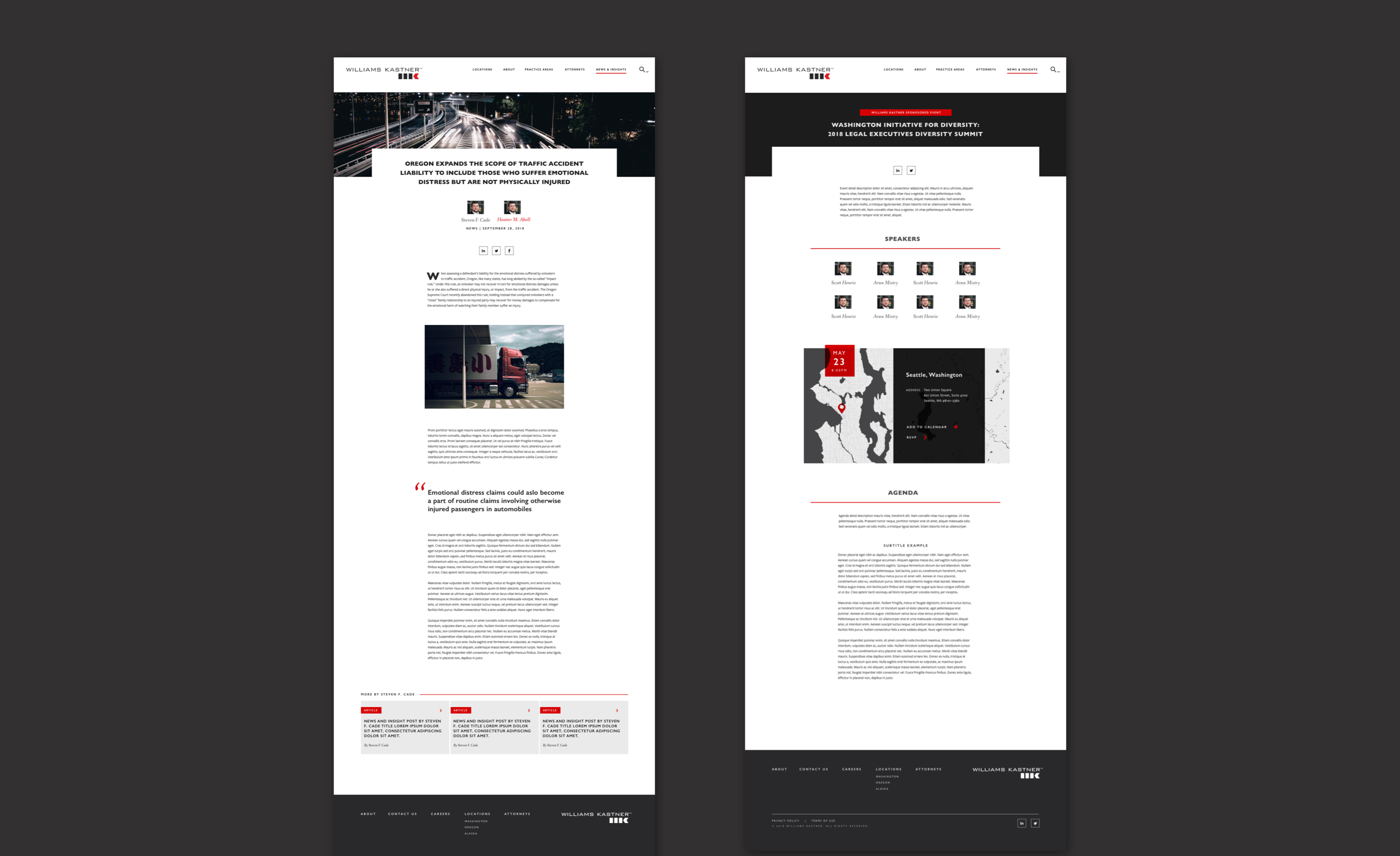
News + Insights Page
In order to break up the density of the news and insights page, I created numerous featured posts styles: the header featured post, the article featured post, and the event featured post. Because image curation was not something WK was proficient at or had the time for, these posts stick until a newer post is published. From this page, the user is able to view all news and insights, view all articles, view all events, or view all news.

Blog Post Template
This was all created to give Williams Kastner the flexibility they needed to showcase its content in the most suitable format. Attorneys are able to showcase the articles they’ve published on their attorney pages, a user can come to the WK website and read all articles written by one attorney, and users and attorneys alike can easily search and share this content.

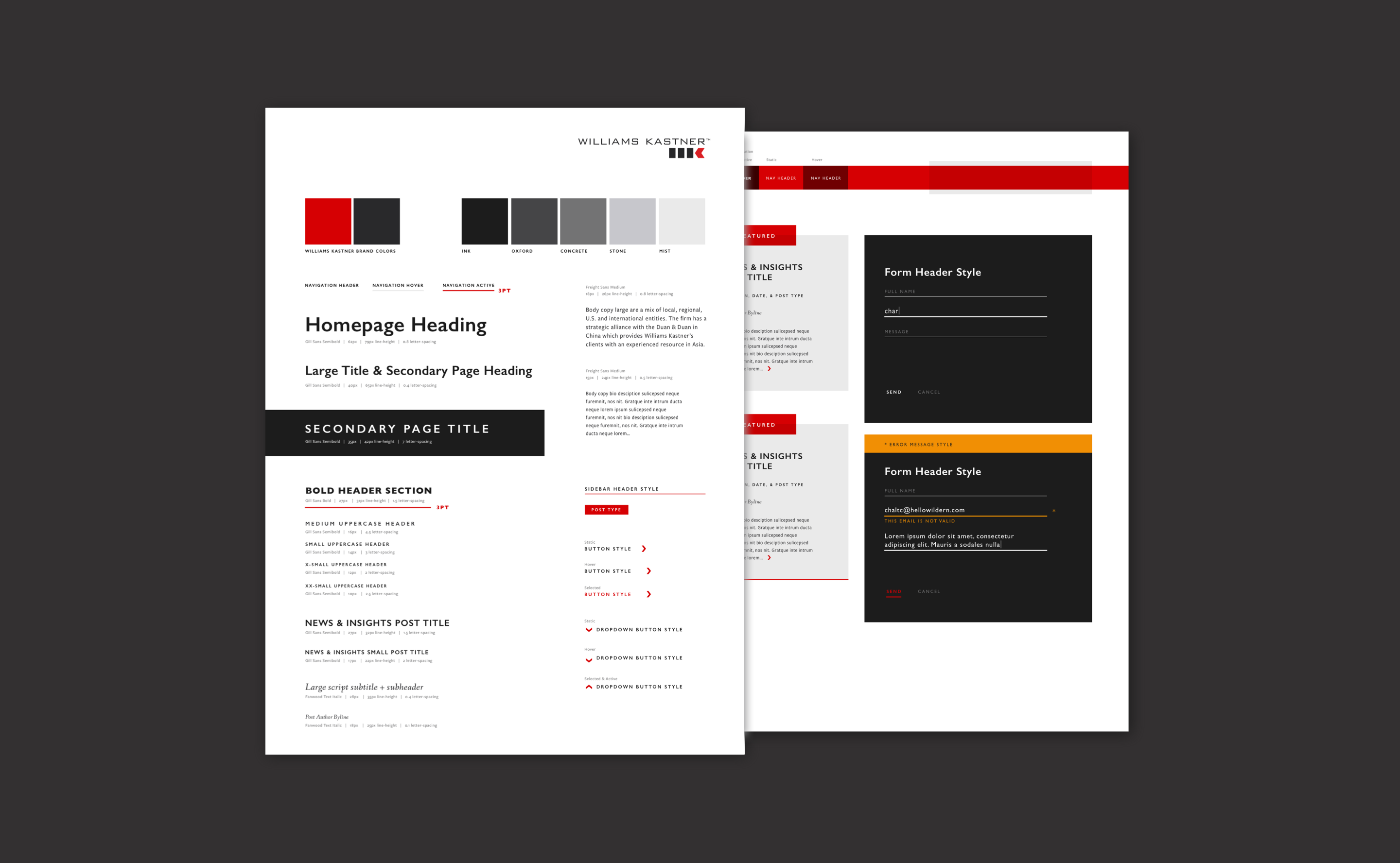
dev styleguide
Development Style Guide

Reflection
In reflection, navigating satisfying the needs of many highly intelligent, technical people was a great challenge with this project. There were weeks of highly technical revisions and custom requests involved in order to launch, along with a lengthy client wordpress training process. We as an agency learned a lot about the design to development workflow through this project — we began implementing Trello as a communication tool between designer and developer, the development team implemented rules and expectations around dev style guides, and we set out to solve how to best communicate a website’s structure through the implementation of a components dev guide.
