
Client
Team
My Role
Tools
Summary
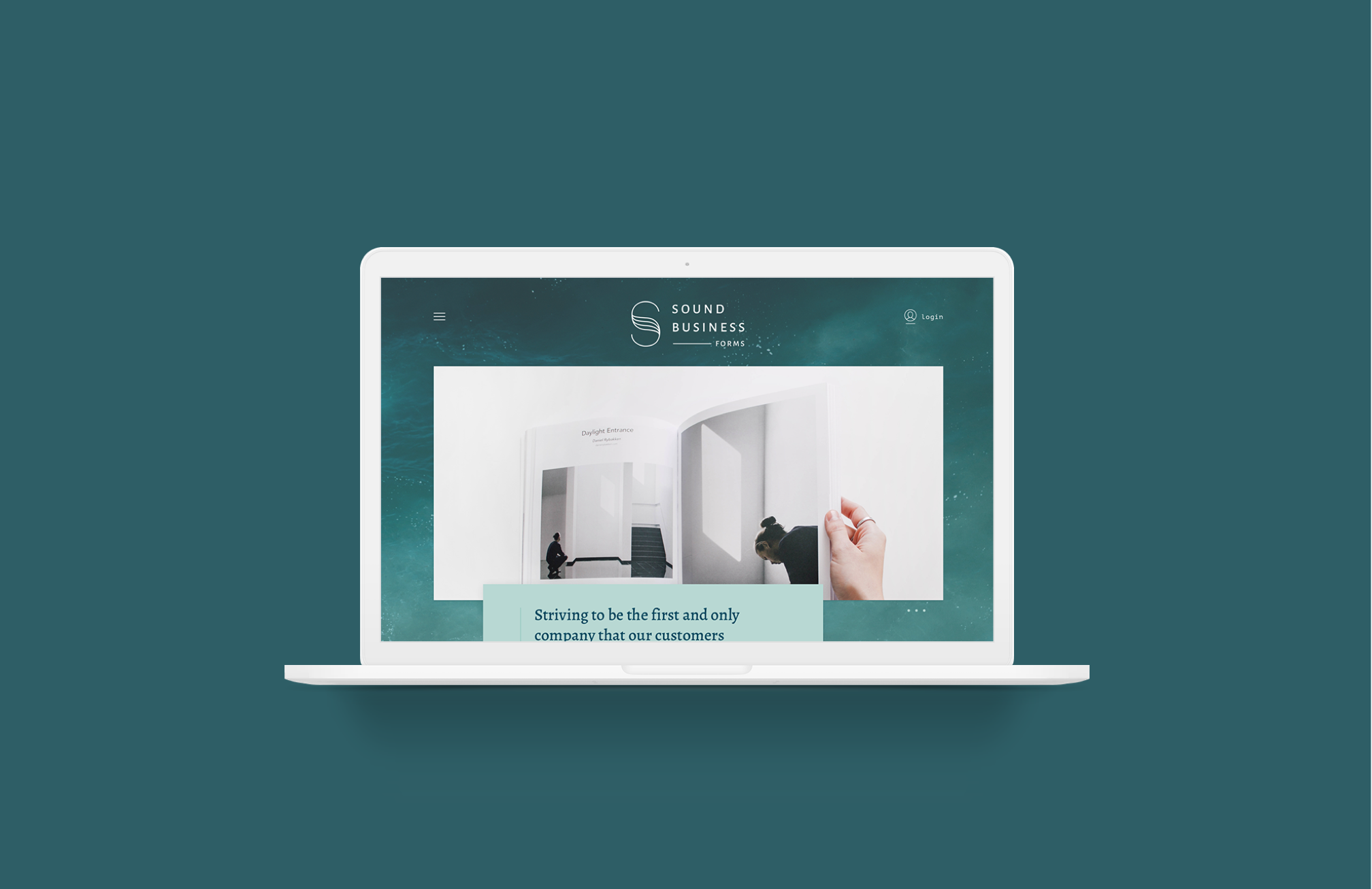
Sound Business Forms has over 35 years of experience connecting their clients with their audience in new and exciting ways – striving to be the first and only company their customers think of for all their printing needs. As a smaller, local company based out of Seattle, SBF came to Wildern with a need to rebrand and redo their website. Their excellent quality of service and product was not accurately represented in their digital presence.
Work done at Wildern Design + Interactive.
© Wildern Design + Interactive.

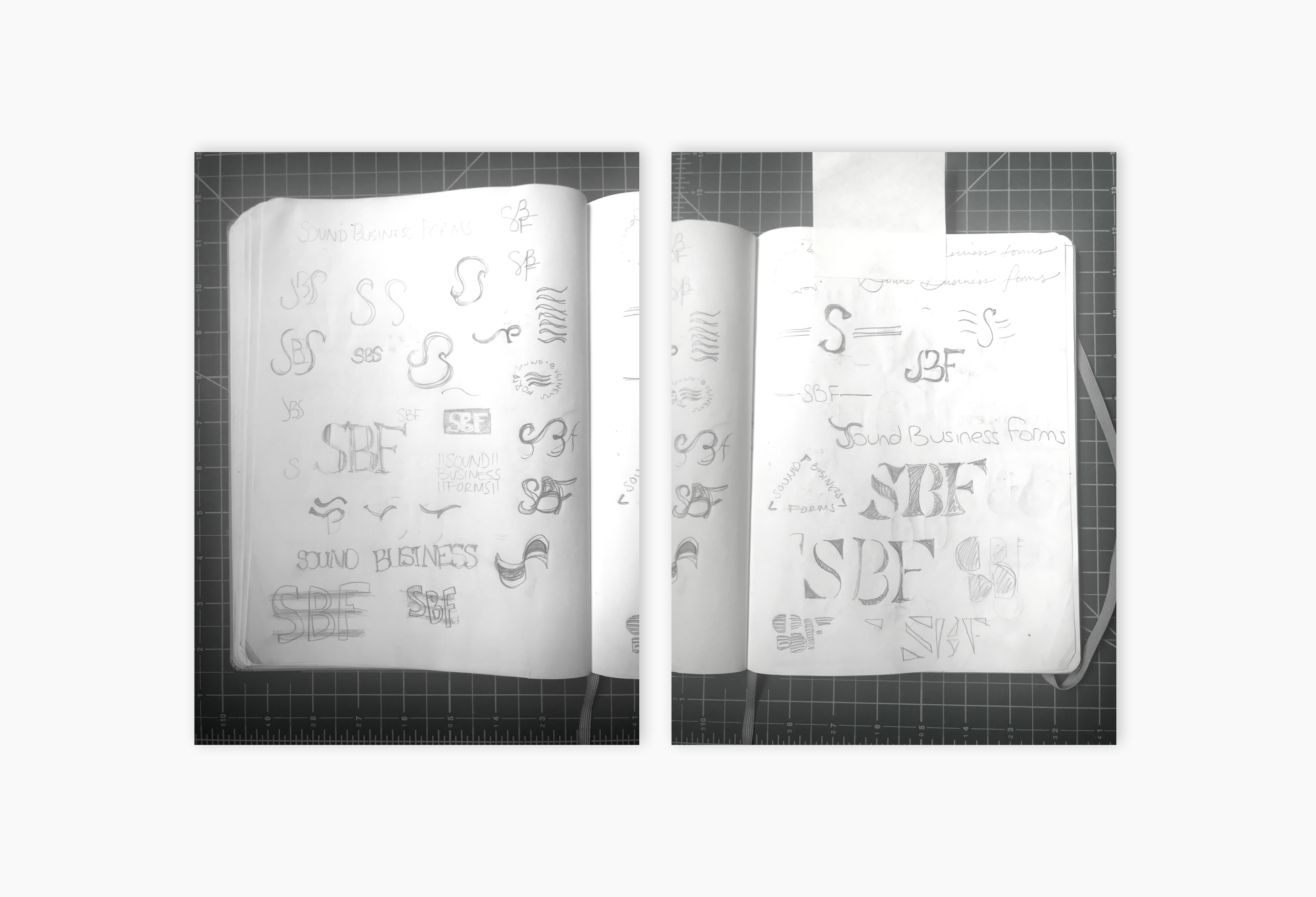
Early logo sketches
Challenge

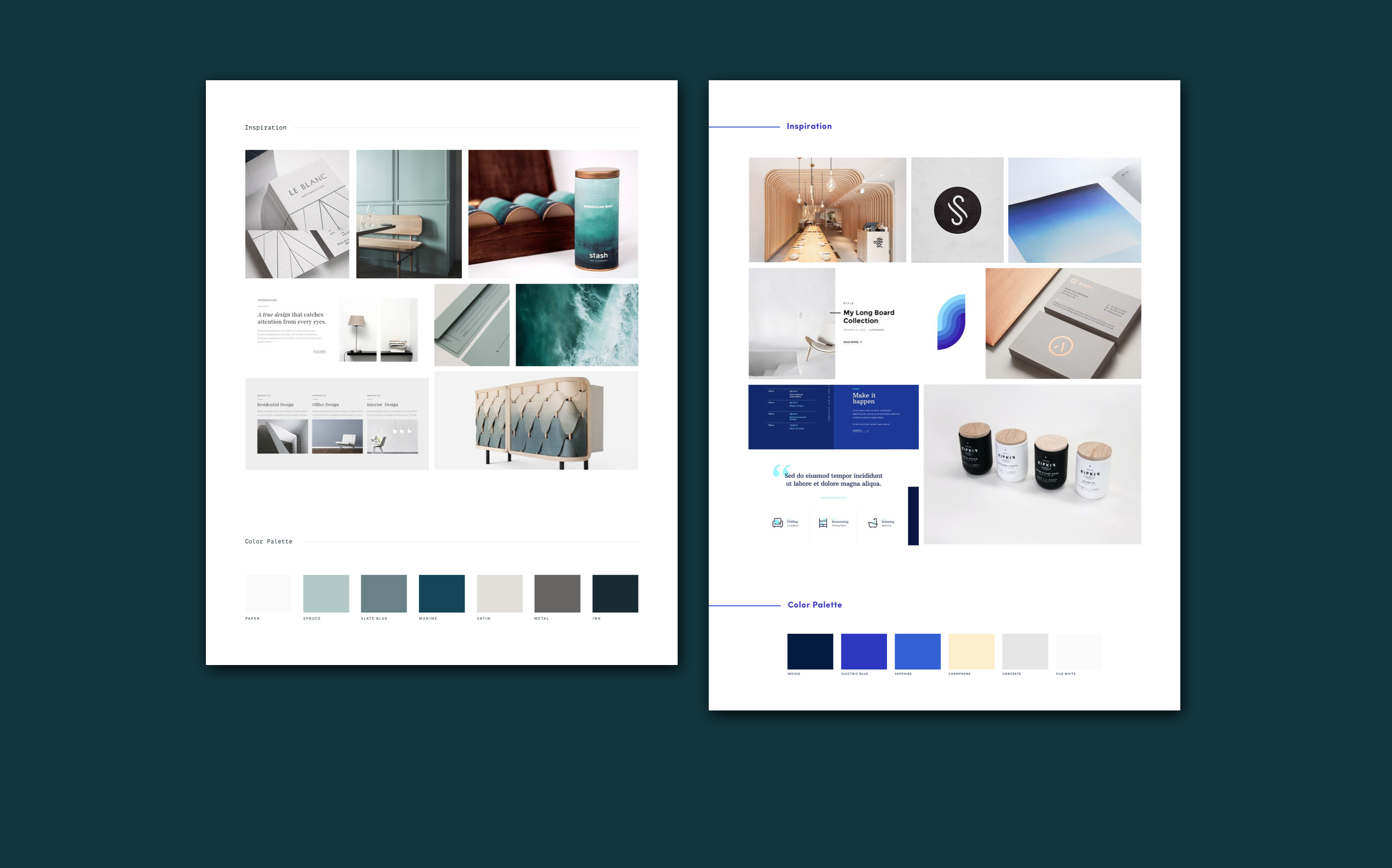
Two brand concepts presented to SBF
Branding


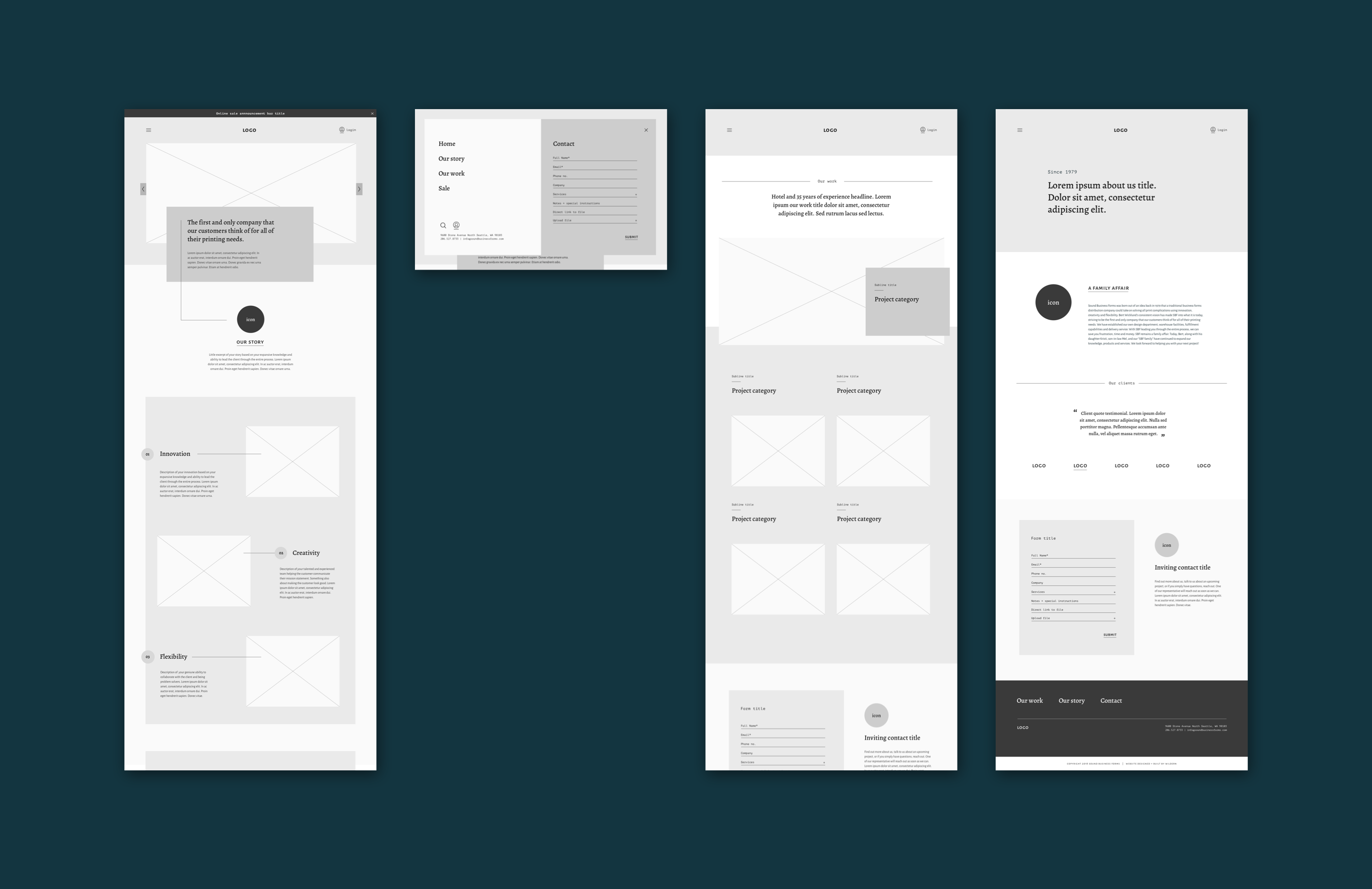
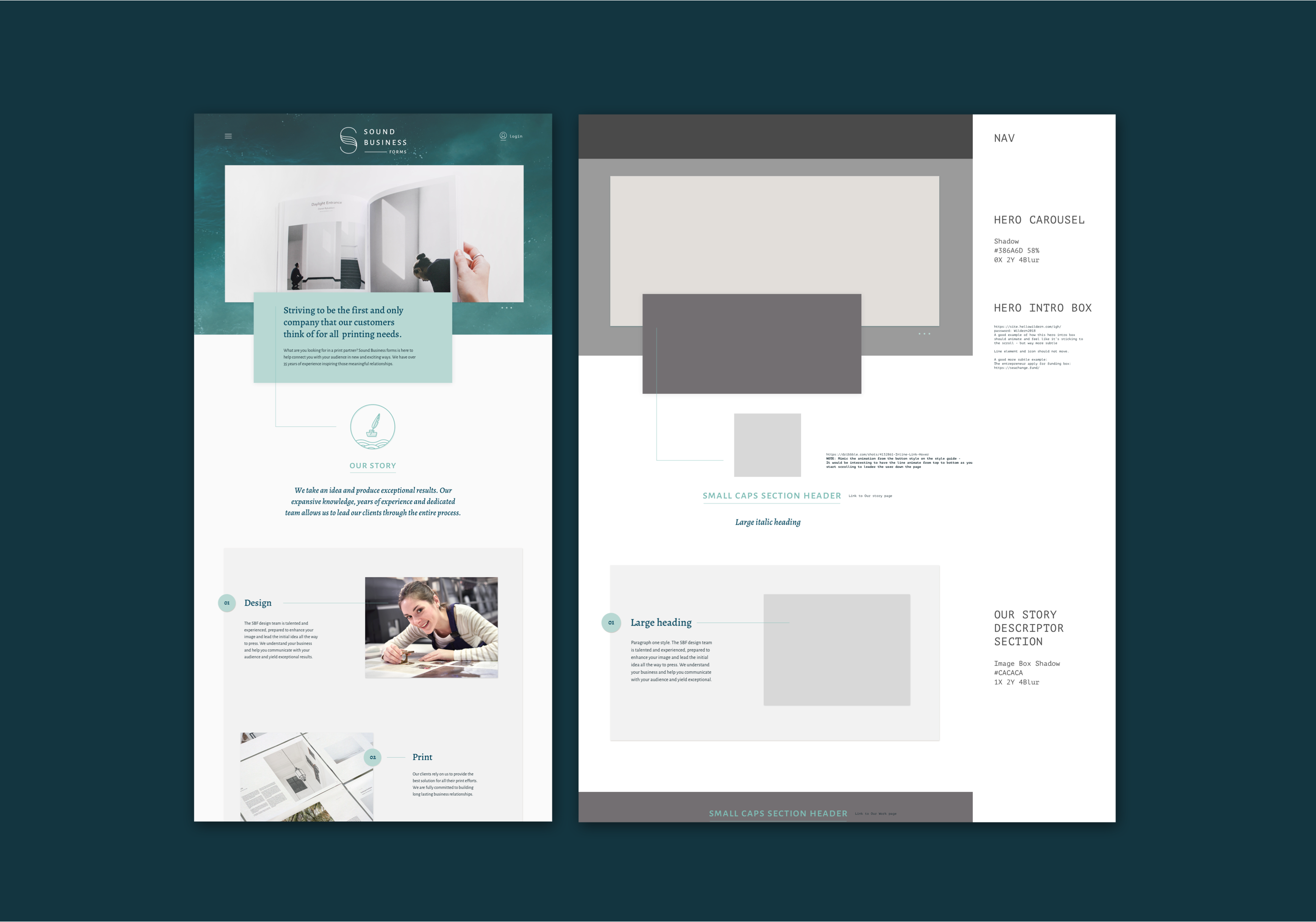
Wireframe Solutions
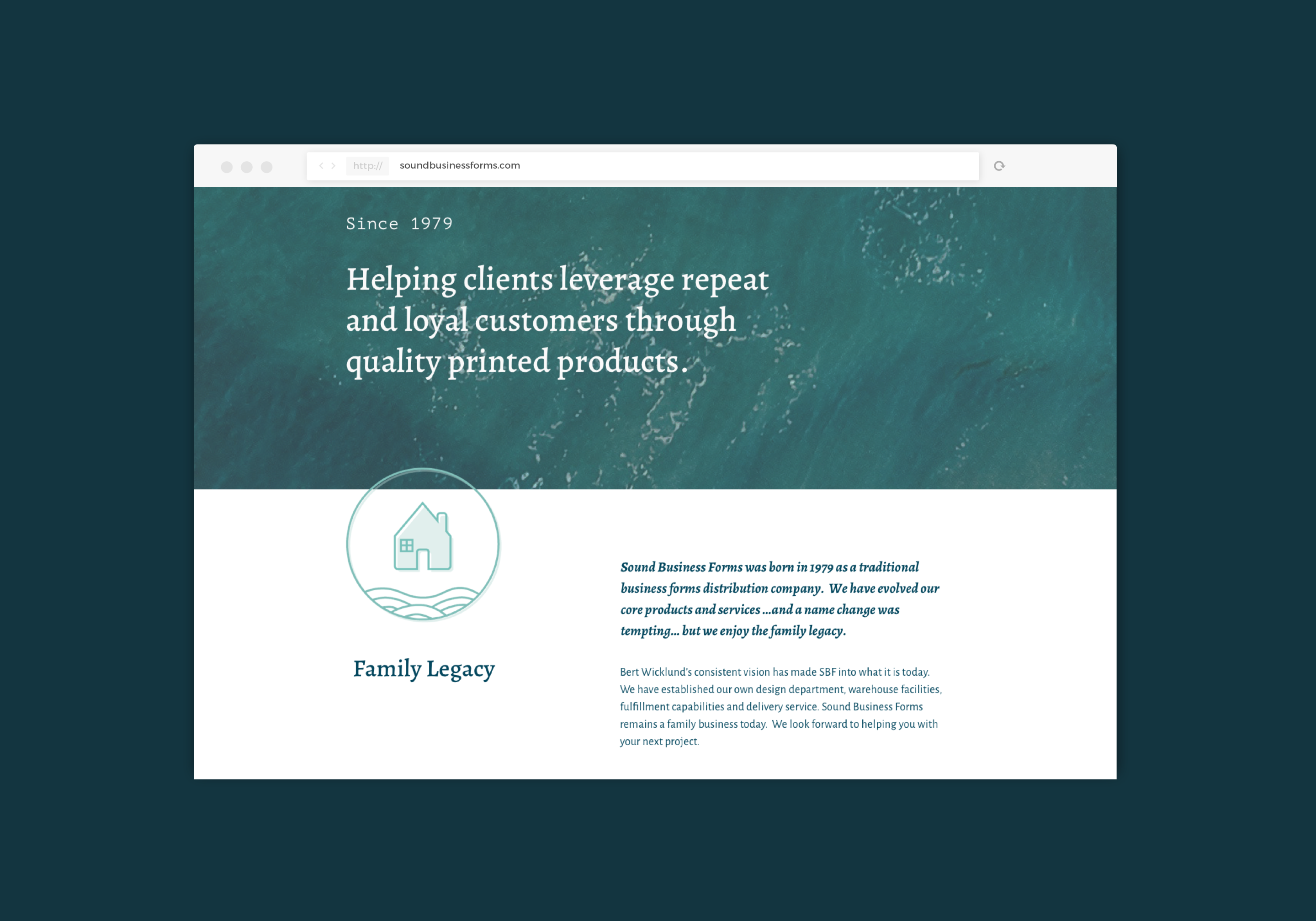
I designed a basic landing page for SBF to showcase their main message, story, services, and work all in an easily digestible format. The customer coming to their site now will be able to access their contact information from the menu, on every page, and in the footer.

Wireframes presented to SBF
Iconography

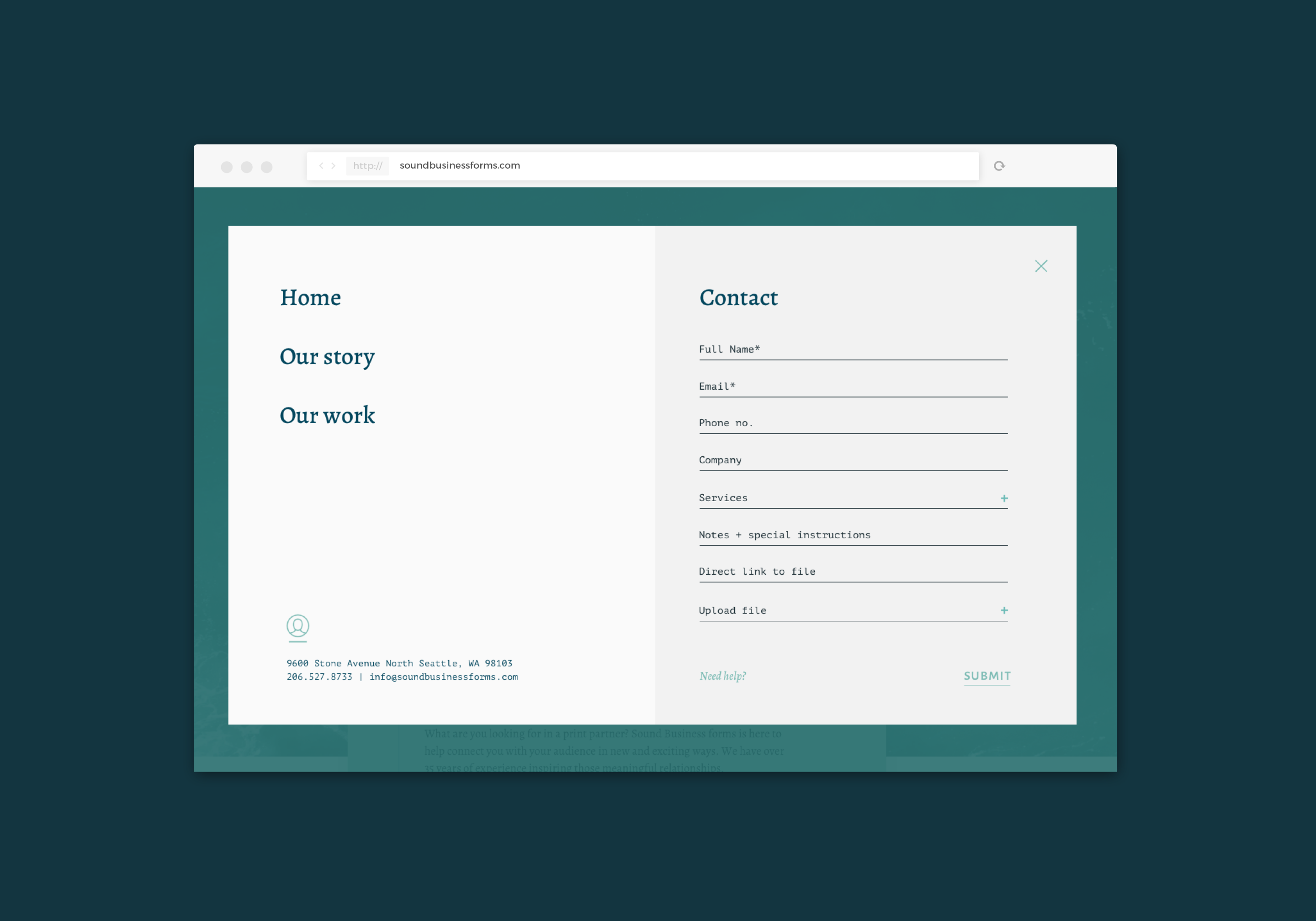
Modern overlay menu + contact form
Full-screen Navigation Menu

Dev style guide
Development Style Guide

Reflection
